خدمات من " عناوين الأخبار" لأصحاب المواقع والمدونات الموقع متجدد يوميا بعمل المحررين ولك أن تشاهد تاريخ النشر
يمكنك إضافه طابع خاص لموقعك بإختيار أحد الأدوات التاليه والتى تعتبرها مناسبه لموقعك
حيث تتم إضافة مواضيع إخباريه متجدده ويوميه الى موقعك مجانا
1 - شريط الأخبار المتحرك
لمشاهدة الأداه ستجد الشريط الاخبارى فى أعلى الموقع
لأضافه الشريط الى موقعك قم بنسخ الكود التالى وضعه فى المنطقه العلويه بموقعك
ـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
<span style="font-weight: bold;"><script src="http://sites.google.com/site/taliblogsite/file/Headlines-ar-widget.txt"> </script><script style=""> var nMaxPosts = 20; var sBgColor; var nWidth; var nScrollDelay = 170; var sDirection="right"; var sOpenLinkLocation="N"; var sBulletChar="»»"; </script><script style="" src="http://addressnews.blogspot.com/feeds/posts/default?alt=json-in-script&callback=RecentPostsScrollerv2"></script><scriqt style="color: rgb(51, 51, 255);"><span style=""></span></scriqt></span><span style="font-weight: bold;"><span style="font-style: italic;"></span></span>
ـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
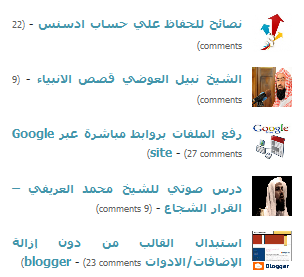
2 - أخر المواضيع الإخباريه
لمشاهدة الأداه سوف تجد الاداه فى أسفل الموقع ناحية اليمين
لاضافه الأداه قم بنسخ الكود التالى وضعه فى موقعك فى المكان المناسب
ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://addressnews.blogspot.com/";
</script>
<script src="http://myblogtalk.com/bloggertemplates/js/recentposts_thumbnail.js" type="text/javascript"></script>
ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ


 6:33 ص
6:33 ص
 popoflop
popoflop



 Posted in:
Posted in: 

0 التعليقات:
إرسال تعليق